Halcyon
Client:
Winona State University Design Program
Target Audience:
Anyone who struggles with their mental health, stress management, or relaxation in general
Medium:
Unity, HTC Vive, free Unity Store assets, audio from SleepTube's YouTube channel
Goal:
Develop a personal project that not only explored a new technology, but also helped people in their own lives regarding a topic that I am passionate about
Semester 1
The Brief
This project was created in a course titled ART 375: Advanced Design Project in the I-Design program at Winona State University. It’s a completely solo project taken from concept to implementation in 2 semesters by each student. We were prompted to create a project for ourselves where we would do almost everything ourselves, apart from having advice from our professor when we needed guidance. This includes concept creation, planning, creating, and promoting the project all on our own.


Personal Goals
One goal I had with this project was to explore something new within the realm of technology. I wanted to create a project that was a blend between design and computer science, but had no idea what medium to make it in. I wanted something that would be a staple in my portfolio, as well as be a learning experience for me.
Ideation
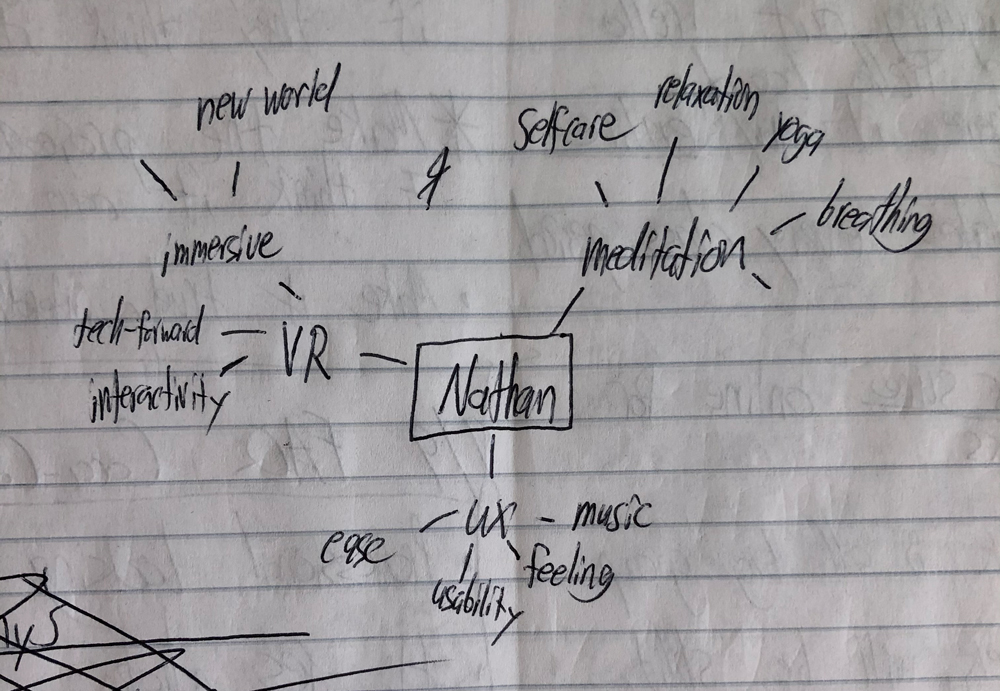
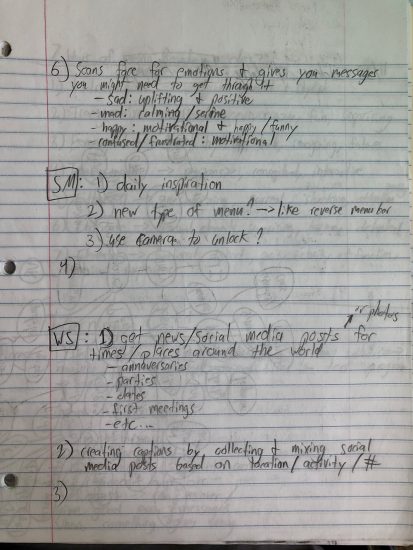
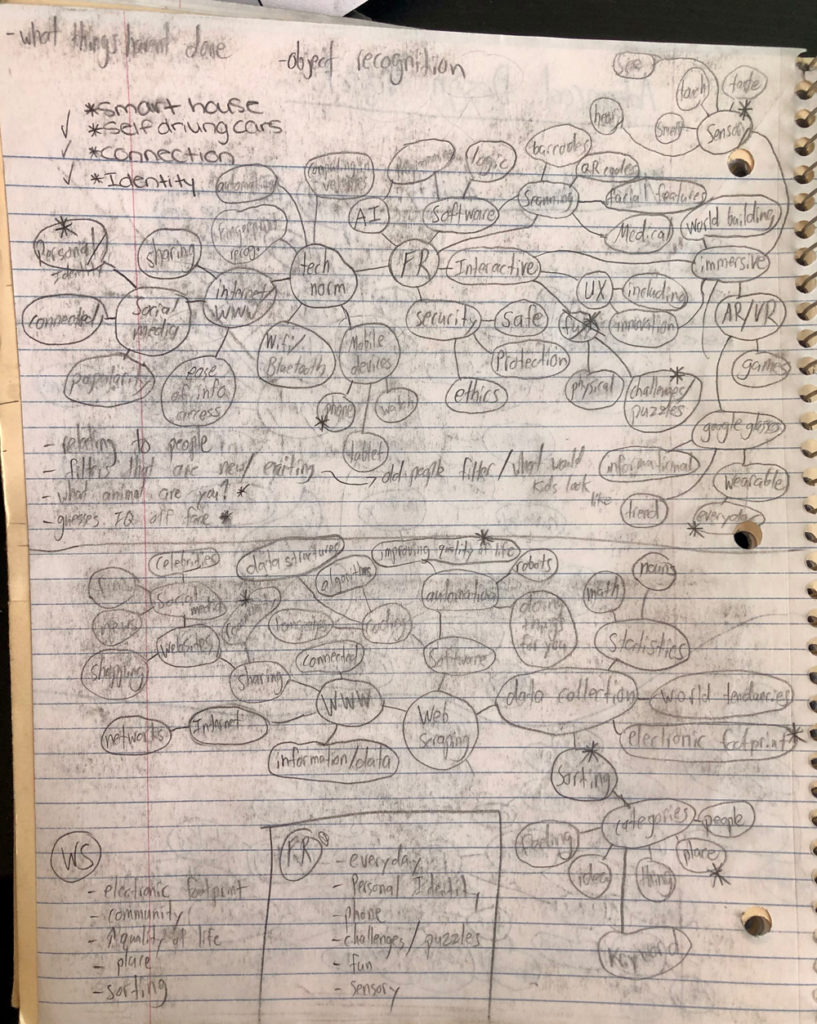
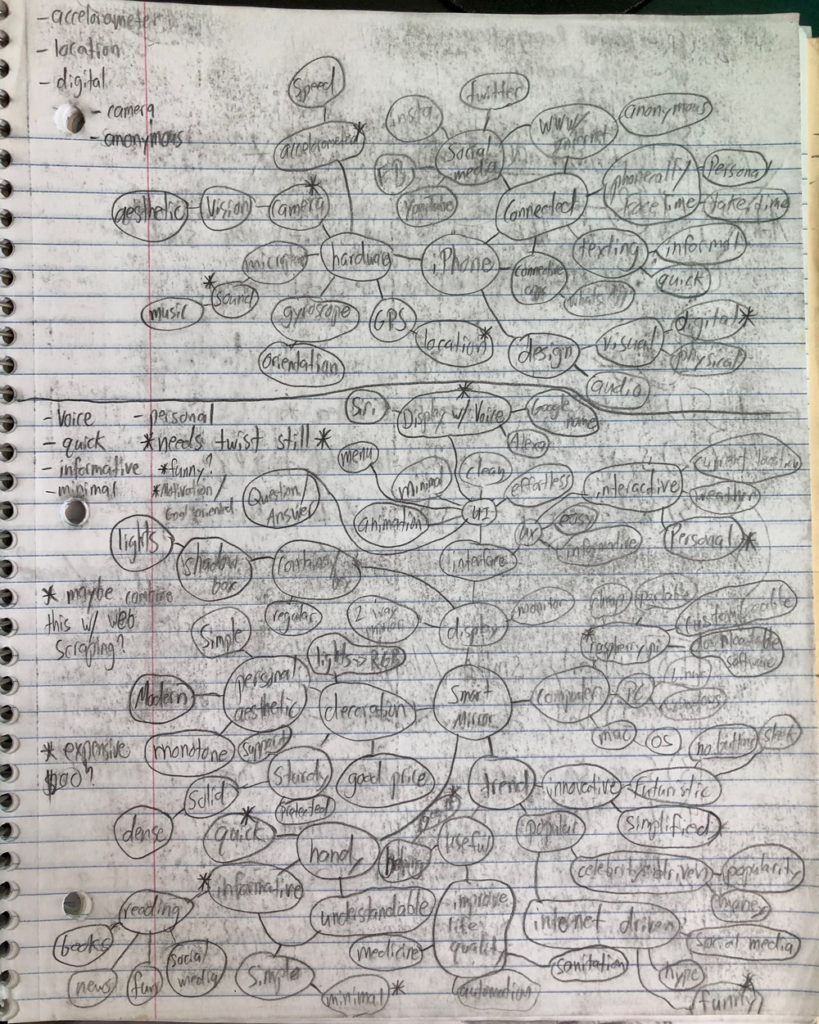
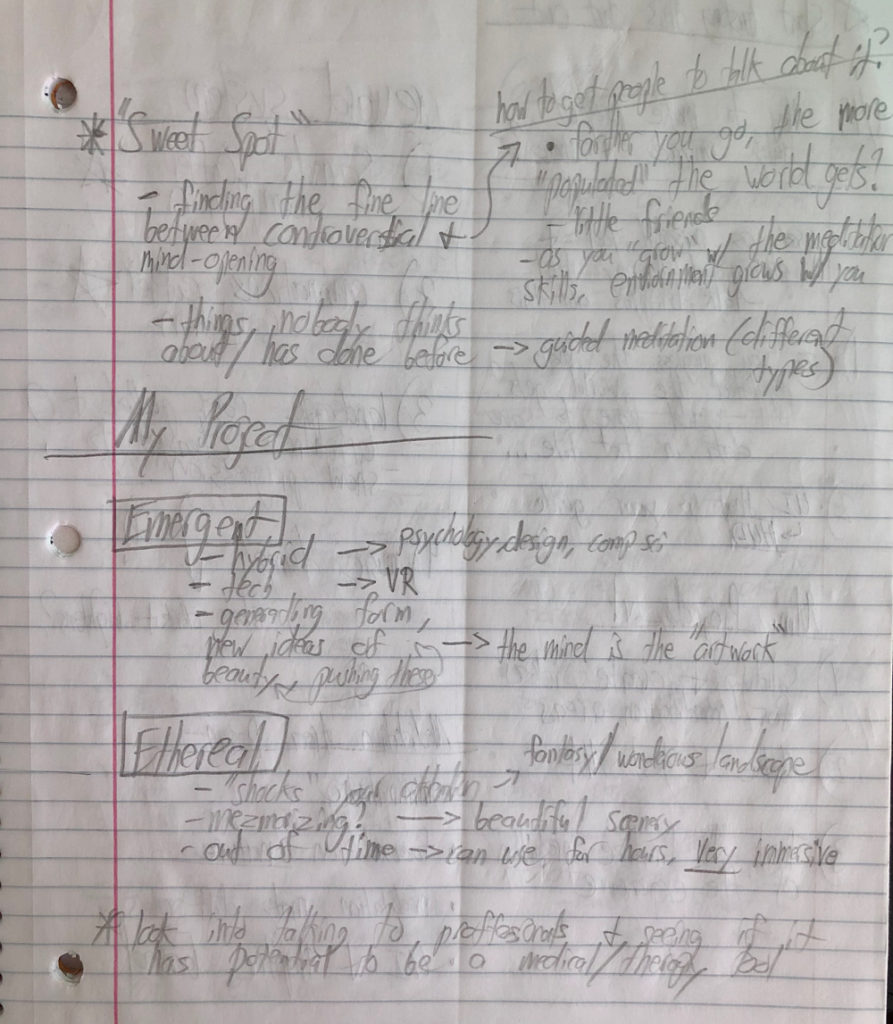
For the first few weeks of the 1st semester, all I did was brainstorm ideas and mind-map them in order to fully explore the potential each one had. I started out by trying to decide on a technology to explore, and then create a purpose/find a problem that it would solve later on (Retrospectively, I believe that this would have been even more beneficial to my process if I reversed that order. That way the main focus would be on the problem being solved, not the exploration of the medium).


I explored possibilities of tech like mobile apps, smart mirrors, web scraping programs, and facial recognition software, with VR not even in the mix. After a lot of iterations of mind-mapping, I decided that none of the options I was focusing on was a very good blend of design and computer science, so I started from scratch, looking at things I was interested in as well as being popular technologies in the world today. This is were virtual reality finally came into play.

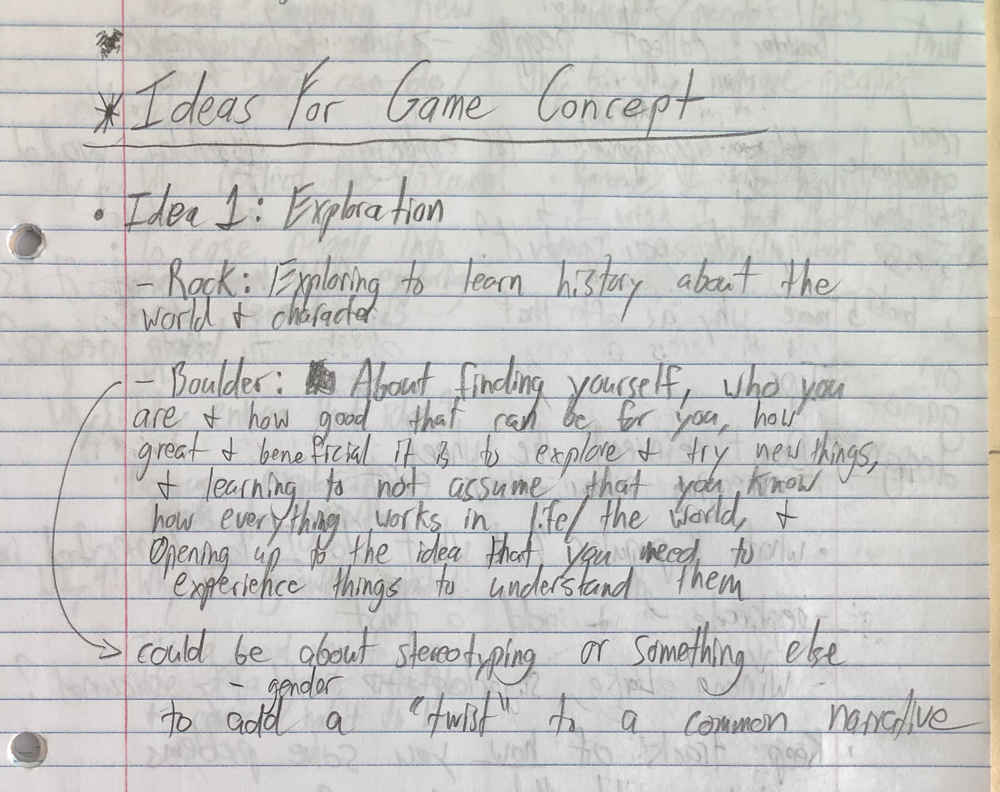
My first idea was to create a game with exploration at its core. The concept behind the exploration is that users would have to go out of their way to try different things in order to achieve the game’s goals. This would be a metaphor for real life, and how all of us should always be exploring and trying new things because that is one of the best ways to discover more about ourselves.
The second idea was to create a scavenger hunt and was still based on the core idea of exploration. This idea was created simply as a branch-off of the first one, but since it would be more goal-oriented, users would have more fun with it when compared to the previous idea’s endless exploration.
In the end, neither of these ideas truly interested me. I wasn’t passionate about them. Why? Because they really didn’t have any deeper meaning behind them. Yes the concept of discovering more about yourself had potential, but you don’t need to play a VR game to figure that out, it just didn’t make sense.

Purpose
Now that I knew I was going to make a virtual reality project, what was a problem I could solve? I had a few ideas, but wasn’t sure what was best.

After running into this roadblock once again, I asked myself what I wanted this project to do. The answer was to help people. How could I do that using VR? I ended up considering relaxation and how it can link to improving mental health (something that I think is really important), and then jumped into meditation.
It’s crazy how once the idea appears, everything starts to make sense.
Unity & Hardware
During the process of finalizing the concept of the project, I started exploring Unity and the HTC Vive equipment I was going to create the application with. This stage was all about getting things connected and working with each other, and for me to get familiar working with the software. Prior to this project, Unity was completely new to me. I watched a lot of tutorials to see how to use it and even how to start creating my own scripts using the C# programming language.
This stage was a lot of playing around with things. I’m really glad I took time with this section because it gave me an understanding of what the limits were like with the program, and I could use that knowledge to my advantage later on in the development process.
Demo
Now that my concept was locked down and I had a decent understanding of the software and the hardware, I could finally get to work making the application. I worked on campus for a few weeks on creating the terrain for the world, as well as coding some scripts with the help of YouTube tutorials that allowed me to create basic functionality for the user; things like being able to move around and pick objects up using the VR hardware.
Then, COVID shut down the campus and I could no longer work on my project. I thought this was going to be a devastating blow to this application, but I underestimated my passion for it.
I asked for special permission to rent out and take home with me the WSU Design Program’s HTC Vive and Alienware PC so that I could continue to build my application over the rest of the semester back home. This allowed me to continue to work throughout the pandemic and to not lose any momentum I had going.
I ended the semester with a great foundation to build on: a solid concept that I was passionate about, an understanding of a new realm of technology, and a lot of drive to continue working on this project in the next semester after summer break. In this demo, the user was able to move around and explore the map, pick up and stack rocks found in various areas, and learn and practice meditation and mindfulness techniques in my first ever meditation station.


Semester 2

Regrouping
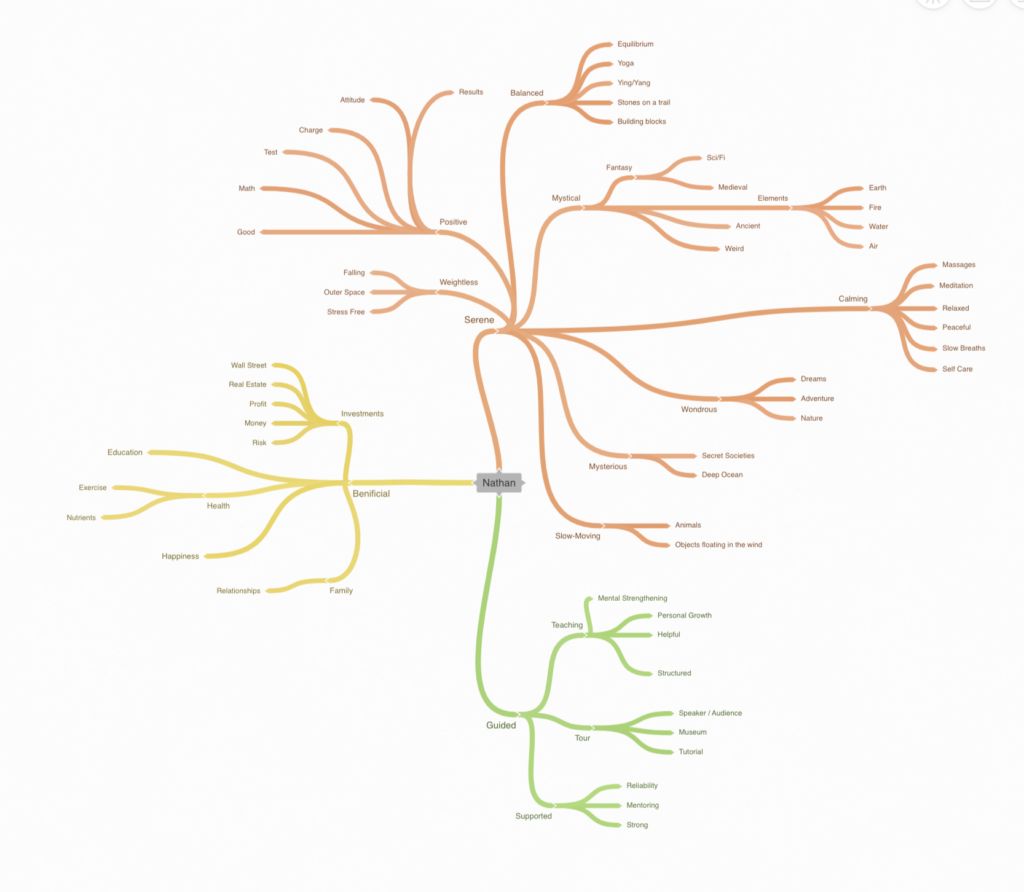
To start out the new semester after not working on this project for a few months, I decided to start mind-mapping again. This was simply to get my brain going again when thinking of what the possibilities with this application could be.
I decided to focus more on research, testing, and world-building during this semester, as well as tackling all the technical issues that would come my way.
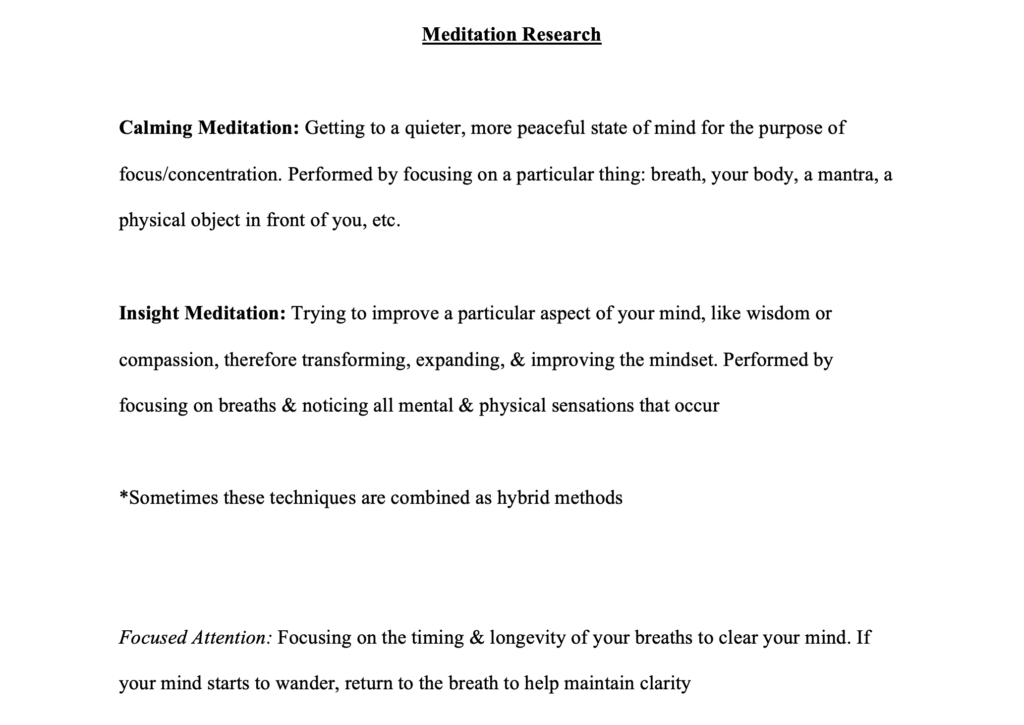
Research
I wanted this experience I was crafting to have some sort of backbone to it when it came to the way I was actually going to be helping people. I’m not psychology or medical professional, so I did my due diligence and researched what would work the best.
I call professionals in my community, read scholarly articles online, and looked into a lot of alternative methods of treating mental health issues that people could do every day for free in their own homes.
I ended up basing my meditation and self-help teachings on mindfulness and breathing exercises in the current version of the application. In the future, if I have the drive to improve it, I plan on adding more diverse methods as well.


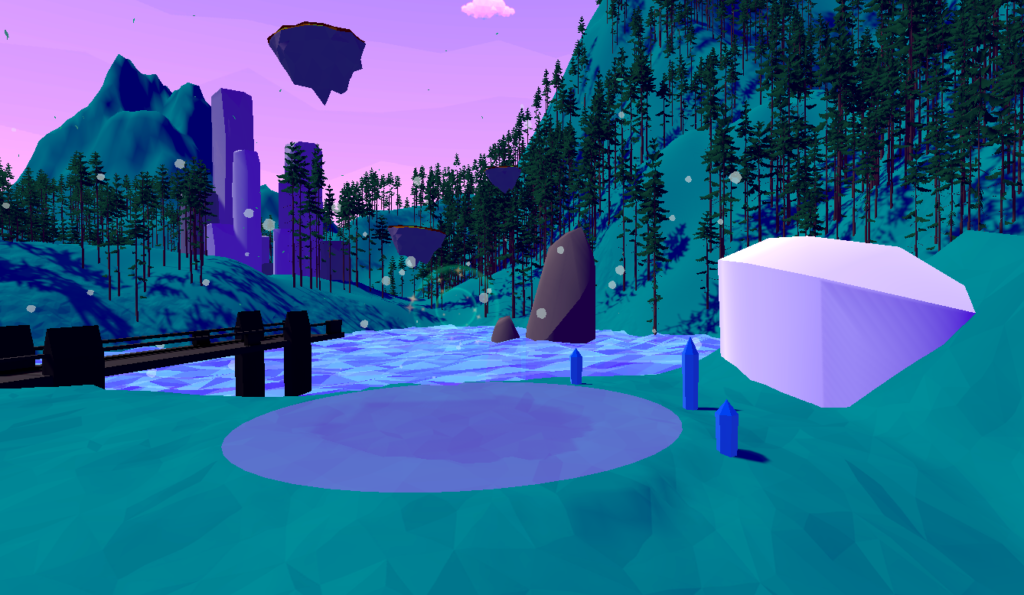
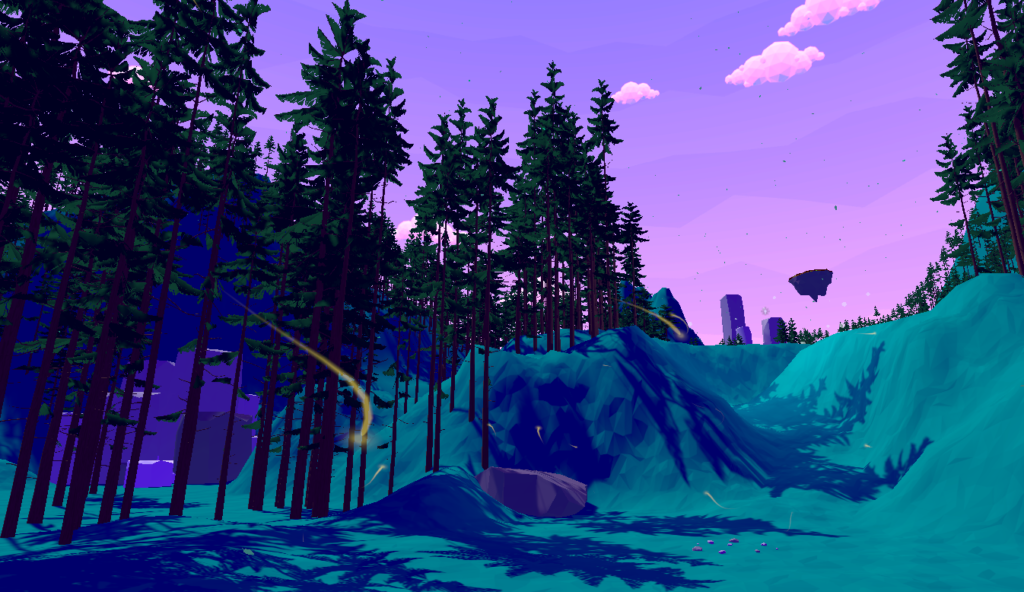
World Building
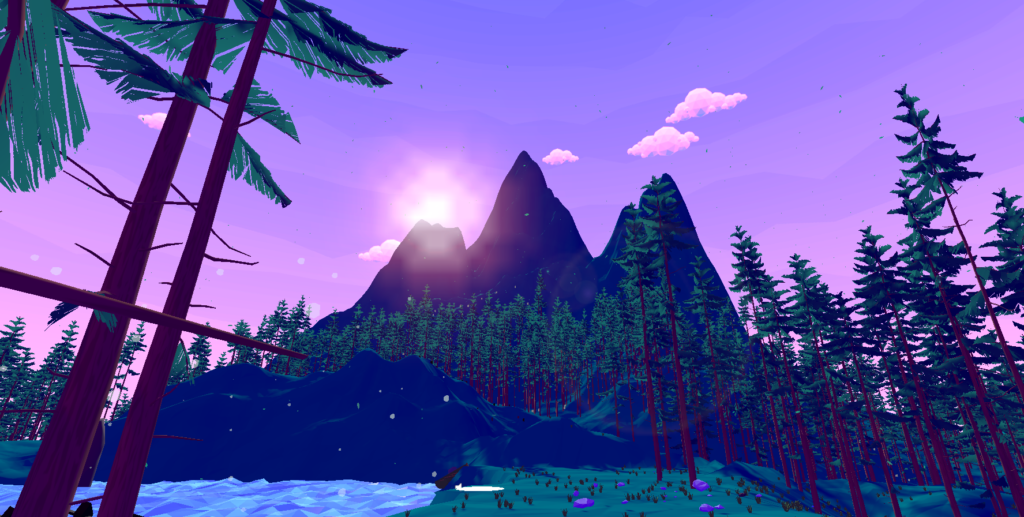
Throughout the semester I would constantly be working on the layout of the terrain, trying to make it have somewhat of a directional system built-in without taking away from the non-linear aspect of the experience that I wanted the users to have, adding in small animations to make the space seem more alive, small objects placed around the map, various rocks and vegetation to fill in the gaps, and audio to tie it all together.

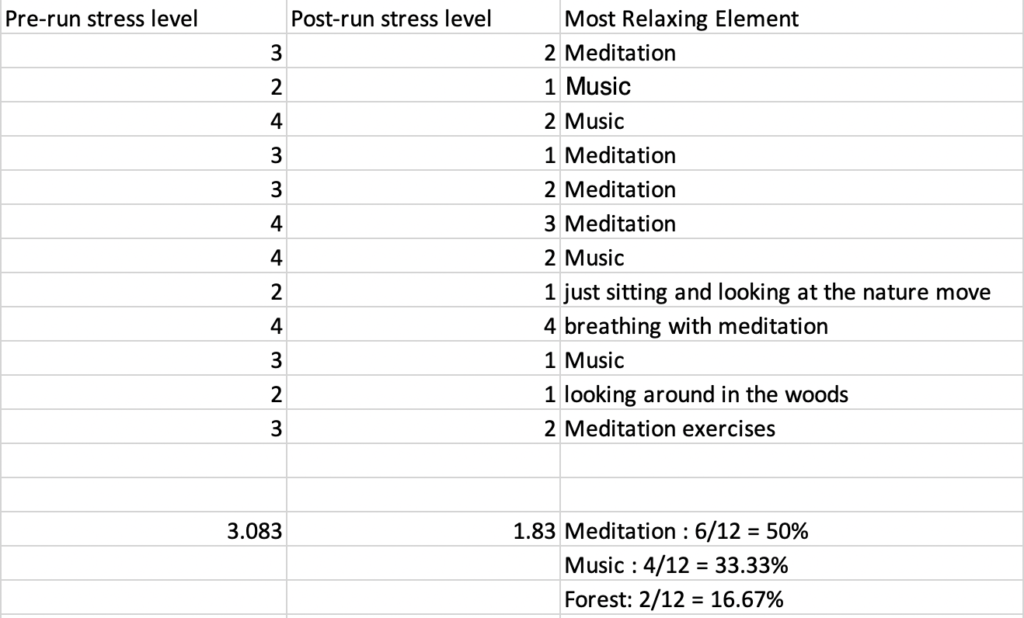
Iterative Focus Groups
Despite myself enjoying the application I was making, I needed to make sure that others shared that opinion with me. I needed to know that this experience actually was beneficial to its users, not just a cool/fun thing to use.
It’s difficult to find people to test your application that requires you to wear a headset on your face in a small college apartment in the middle of a global pandemic, but I did my best to round up friends and classmates who were willing to help me out as testers.
I made note of things they liked and didn’t like, various comments and critiques they would tell me, but also I noticed what they didn’t tell me, which was often the most valuable feedback I could get. Things like how long it took them to do something, where they decided to go when given options, or if they actually interacted with the things I wanted them to are all great examples of other things I took from these focus groups.


Finishing Touches
After everything had been iteratively tested and tweaked, it was time to finish all the small things; branding, environment lighting, small bug fixes, and finally learning how to package it all and create an executable file from it.
The name “Halcyon” represents looking into your past and remembering a time when you were genuinely happy, upbeat, or optimistic, and grabbing hold of that feeling, pulling it forward in time to today. Halcyon is all about improving the lives of those who use it, so I thought it was a suitable name.
The logo resembles a lotus flower when turned upside down, connecting to meditation and relaxation. The inner colored section of the icon represents the inner growth and change that I hope each and every user can have while/after using Halcyon.
The Final Result
At the end of the two semesters, I spent working on this project, I’m happy with what I achieved on my own, being my own boss. Not only am I proud of the direction I took with it and my level of execution regarding the application, I’m proud of how much I learned. I learned how to work on a single project for two entire semesters and not get burnt out, how to be my own boss, set my own goals, expectations, and schedules, as well as a lot about what it takes to create any type of game; 3D graphics, interaction, usability, and more.
Even as COVID-19 struck the world, I still persisted and was determined to make it as best as I possibly could within the limitations.
This project has one a Silver Pin from AdFED’s The Show 2021 in the Digital Creative Technology category and has been featured by the WSU Design Program’s social media as a “Spotlight Student,” showcasing my work to the community.